웹 프로그래밍/HTML5
Ch.02-3 고급 문서 만들기
ddongyeonn
2020. 3. 13. 16:55
이미지 삽입, <img>
<!DOCTYPE html>
<html>
<head><title>이미지</title></head>
<body>
<h3>이미지 삽입</h3>
<hr>
<p> 과일 사진</p>
<img src ="http://post.phinf.naver.net/20160706_129/1467773429566UXxKp_JPEG/Iu5id2wmRaWRNy_HO9K0MBrRlxNI.jpg" width="150" height="100" alt="orange">
<img src ="http://blogfiles.naver.net/20120608_177/xorbdhd_1339140184730wJp60_JPEG/%B5%FE%B1%E21.jpg" width="100" height="100" alt="strawberry">
<img src ="media/myimage.jpg" width="80" height="80" alt="사진이 존재하지 않습니다.">
</body>
</html>-
<img src ="이미지 주소" width="넓이 height="높이" alt="이미지 출력 오류 시 출력되는 문자열>
-
src = 픽수 속성으로 이미지 파일의 주소를 지정하며, 컴퓨터 폴더에 있는 이미지, 웹에서 받아온 이미지 주소 모두 사용 가능
-
width, height = 이미지의 넓이 높이를 지정하며, 생략 시 이미지 원본 크기 출력
-
alt = 필수 속성으로 이미지를 출력할 수 없는 경우 출력되는 문자열
-

리스트 만들기, <ol><ul><dl>
<!DOCTYPE html>
<html>
<head><title>리스트 만들기</title></head>
<body>
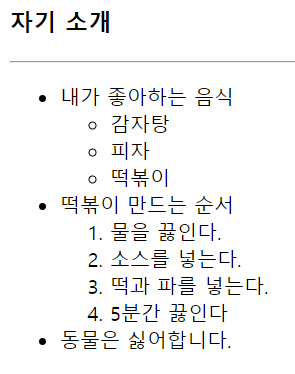
<h3> 자기 소개</h3>
<hr>
<ul>
<li>내가 좋아하는 음식
<ul>
<li>감자탕</li>
<li>피자</li>
<li>떡볶이</li>
</ul>
</li>
<li>떡볶이 만드는 순서
<ol type="1">
<li>물을 끓인다.</li>
<li>소스를 넣는다.</li>
<li>떡과 파를 넣는다.</li>
<li>5분간 끓인다</li>
</ol>
</li>
<li> 동물은 싫어합니다.</li>
</ul>
</body>
</html>-
순서 있는 리스트 <ol>
-
type속성을 통해 마커를 지정한다 (1, A, a, I, i)
-
start속성을 통해 시작 값을 지정한다.
-
<li> 리스트에 표시될 내용 </li>
-
-
순서 없는 리스트 <ul>
-
<li> 리스트에 표시될 내용 </li>
-
-
리스트 안 리스트 항목에 다른 리스트를 넣을 수 있다. (중첩 리스트)

<!DOCTYPE html>
<html>
<head><title>정의 리스트</title></head>
<body>
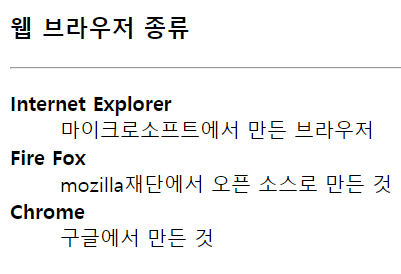
<h3>웹 브라우저 종류</h3>
<hr>
<dl>
<dt><strong>Internet Explorer</strong></dt>
<dd>마이크로소프트에서 만든 브라우저</dd>
<dt><strong>Fire Fox</strong></dt>
<dd>mozilla재단에서 오픈 소스로 만든 것</dd>
<dt><strong>Chrome</strong></dt>
<dd>구글에서 만든 것</dd>
</dl>
</body>
</html>-
정의 리스트 <dl>
-
용어나 설명을 하나의 아이템으로 나열하는 리스트
-
용어는 <dt> 설명은 <dd>를 사용한다.
-
<dt>와 <dd> 모두 생략이 가능하다.
-

표 만들기, <table>
<!DOCTYPE html>
<html>
<head><title>표 만들기ㅣ</title></head>
<body>
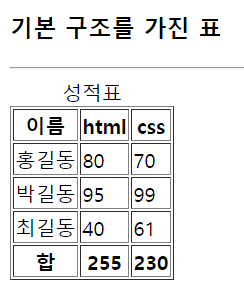
<h3>기본 구조를 가진 표</h3>
<hr>
<table border="1">
<caption>성적표</caption>
<thead>
<tr><th>이름</th><th>html</th><th>css</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>255</th><th>230</th></tr>
</tfoot>
<tbody>
<tr><td>홍길동</td><td>80</td><td>70</td></tr>
<tr><td>박길동</td><td>95</td><td>99</td></tr>
<tr><td>최길동</td><td>40</td><td>61</td></tr>
</tbody>
</table>
</body>
</html>-
표 전체 구성 <table>~</table>
-
<caption> 표 제목 </caption>
-
<thead><tbody><tfoot>으로 구성
-
-
행과 열 만들기
-
<tr> - 표를 행 단위로 표현, 여러 개의 <tr> 태그로 여러 행을 만들 수 있다.
-
<th> - 헤딩 정보를 가진 셀 표현
-
<td> - 데이터 정보를 가진 셀 표현
-

-참고문헌: 생능출판 명품 HTML5+CSS3+Javascript 웹 프로그래밍 황기태 저